I'm
Edyta,
partly designer, partly nerd.

Cześć.
Once an architect, now a programmer. Currently, I am working as a Junior Front-End Developer, studying and practicing React Framework in my free time. I am creative, curious and hard-working.
I have always had a passion for conceptual design, smart, ergonomical and logical solutions, all along with clean and beautiful presentations of projects. That is why I decided to spread my skills and try my hands at programming and front-end web development.
10 years of experience in architecture did not go to waste. Designing skills and logical thinking are my strongest assets while being considered for a position of a Front-End Developer. I strongly believe it gives me a powerfull background while thinking of designing process and aesthetic abilities, but most importantly, understanding accessibility, reusability and component based structure of code.
Experience
- HTML
- CSS
- Sass
- JS
- WordPress
- Twig
- PHP
- Tailwind
- Java
- REST API
- Agile/Scrum
Education
What I did.
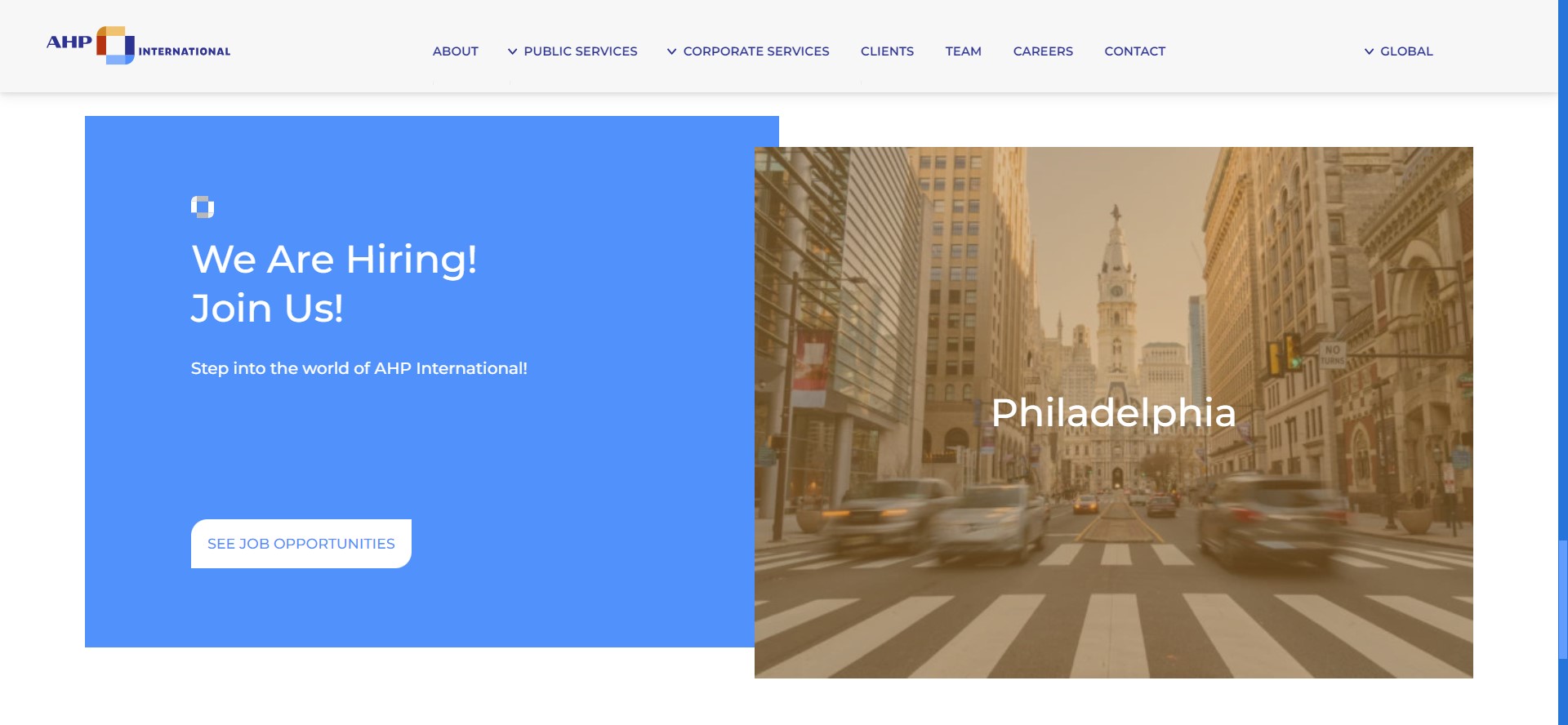
AHP International.
Website for a german company. Code based on a reusable and flexible components.
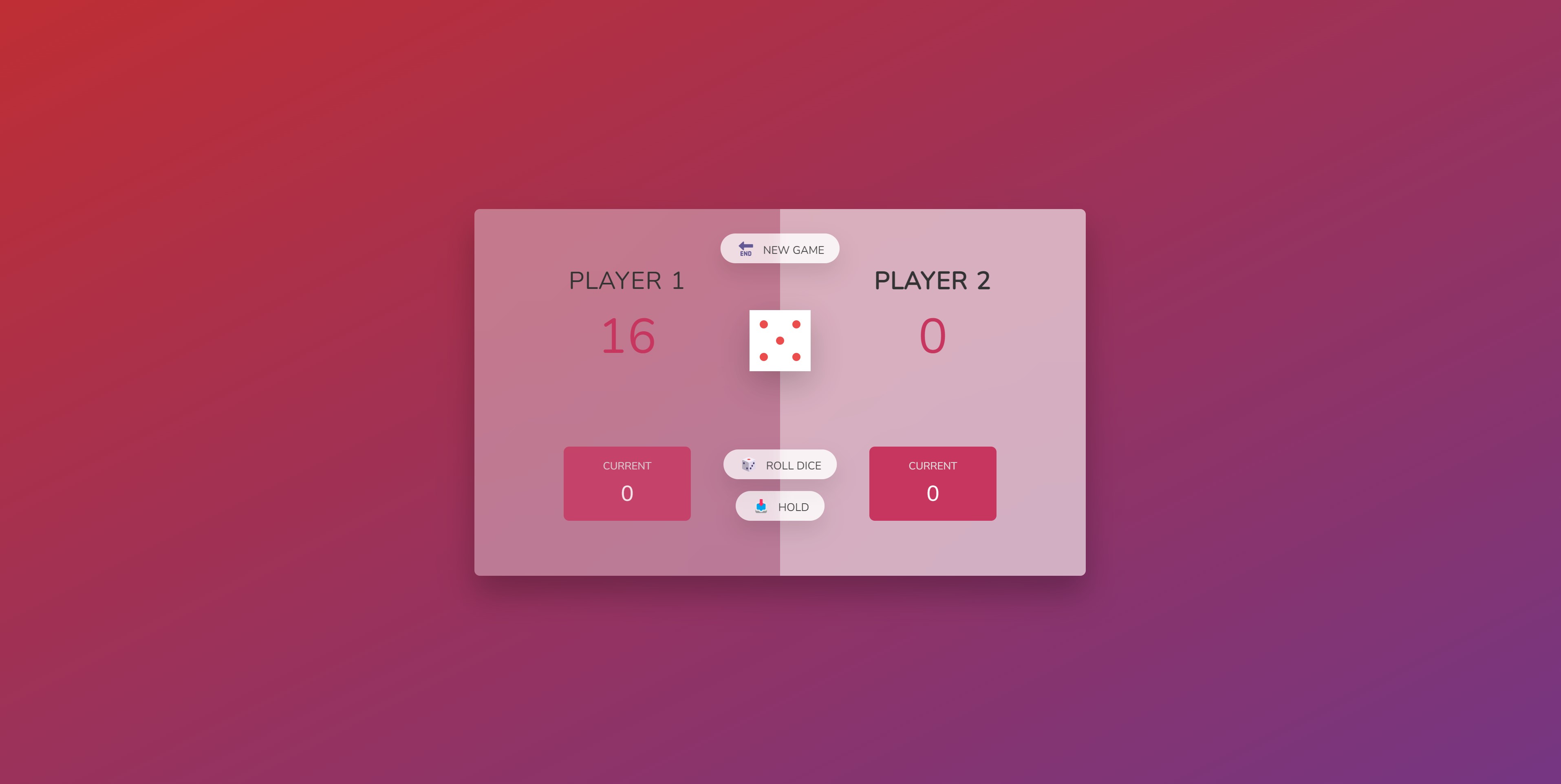
Go to websitePig game.
Creating the pig game as instructed in the course, using my own solutions. Working with DOM Elements basic manipulation and implementing the game logic.
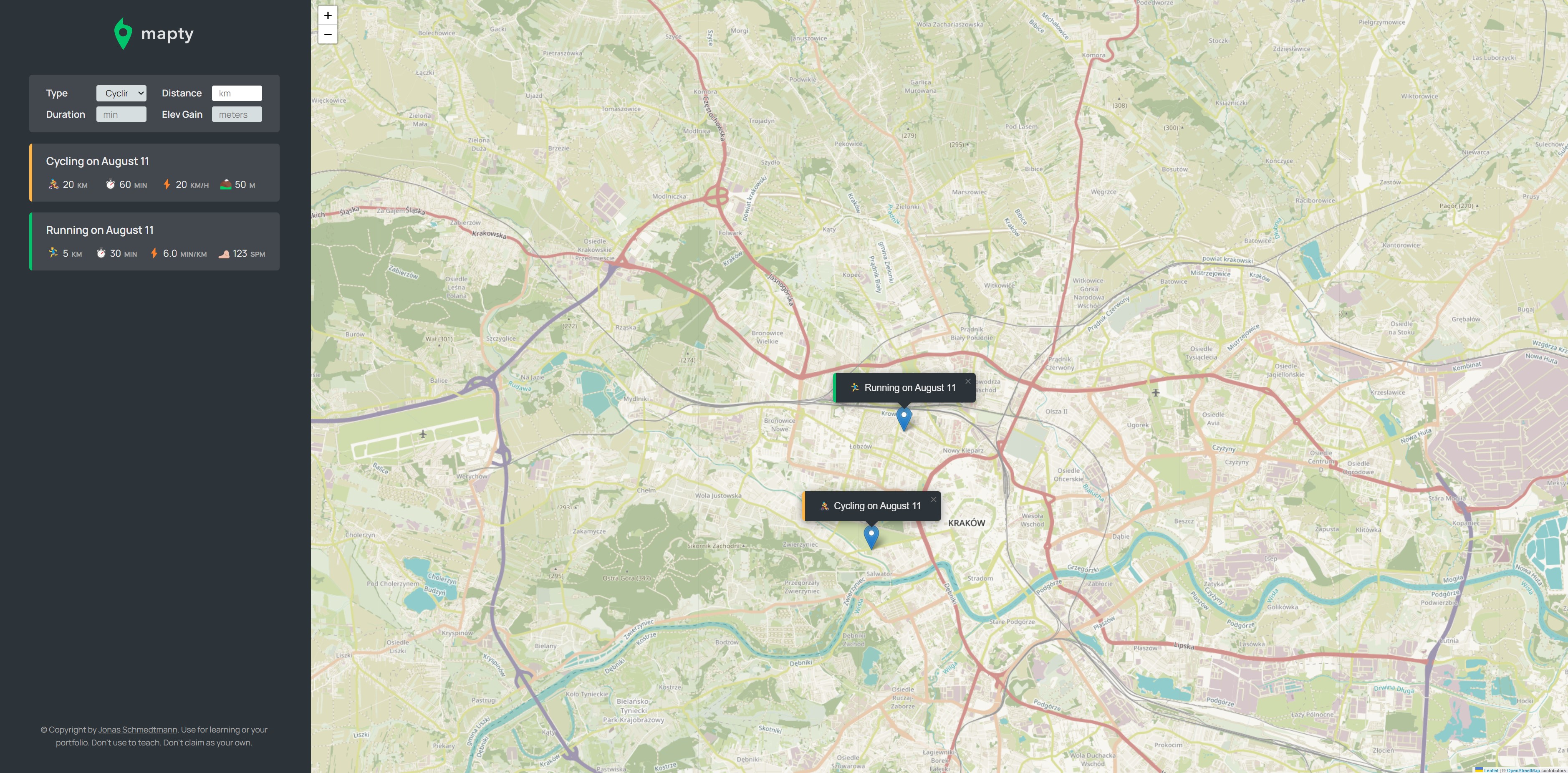
Go to courseMapty.
Simple workouts marking map. Implementing project based on OOP. Learning about project planning & architecture, using Geolocation API & Leaflet Library, working with localStorage.
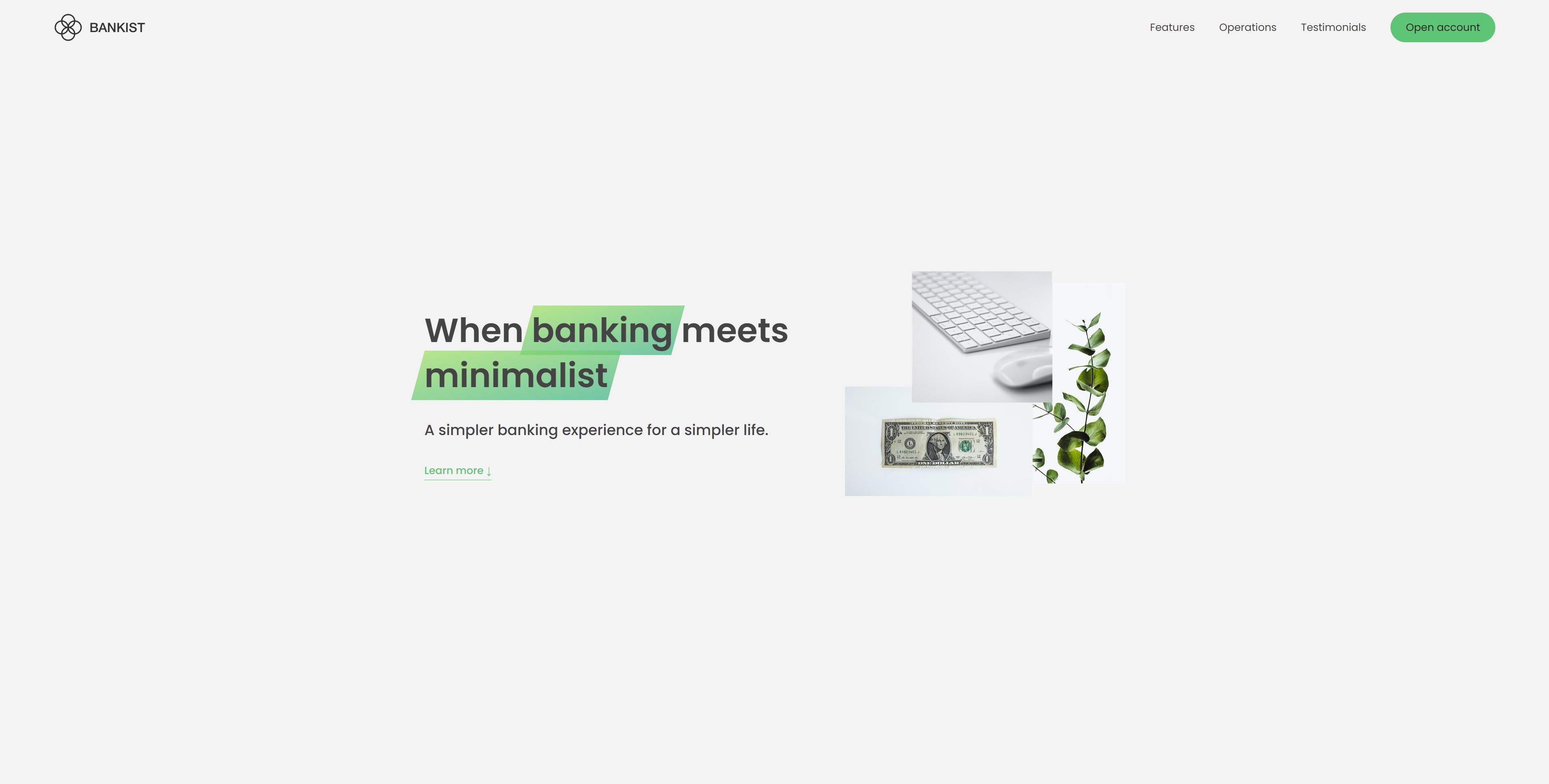
Go to courseBankist.
Sample banking website. Followed along steps of the course on Udemy, trying first to listen and then repeat the assignment. Practicing advanced DOM features - building slider and tabbed component, event delegation, DOM traversing, lazy loading images, sticky navigation, working with scroll.
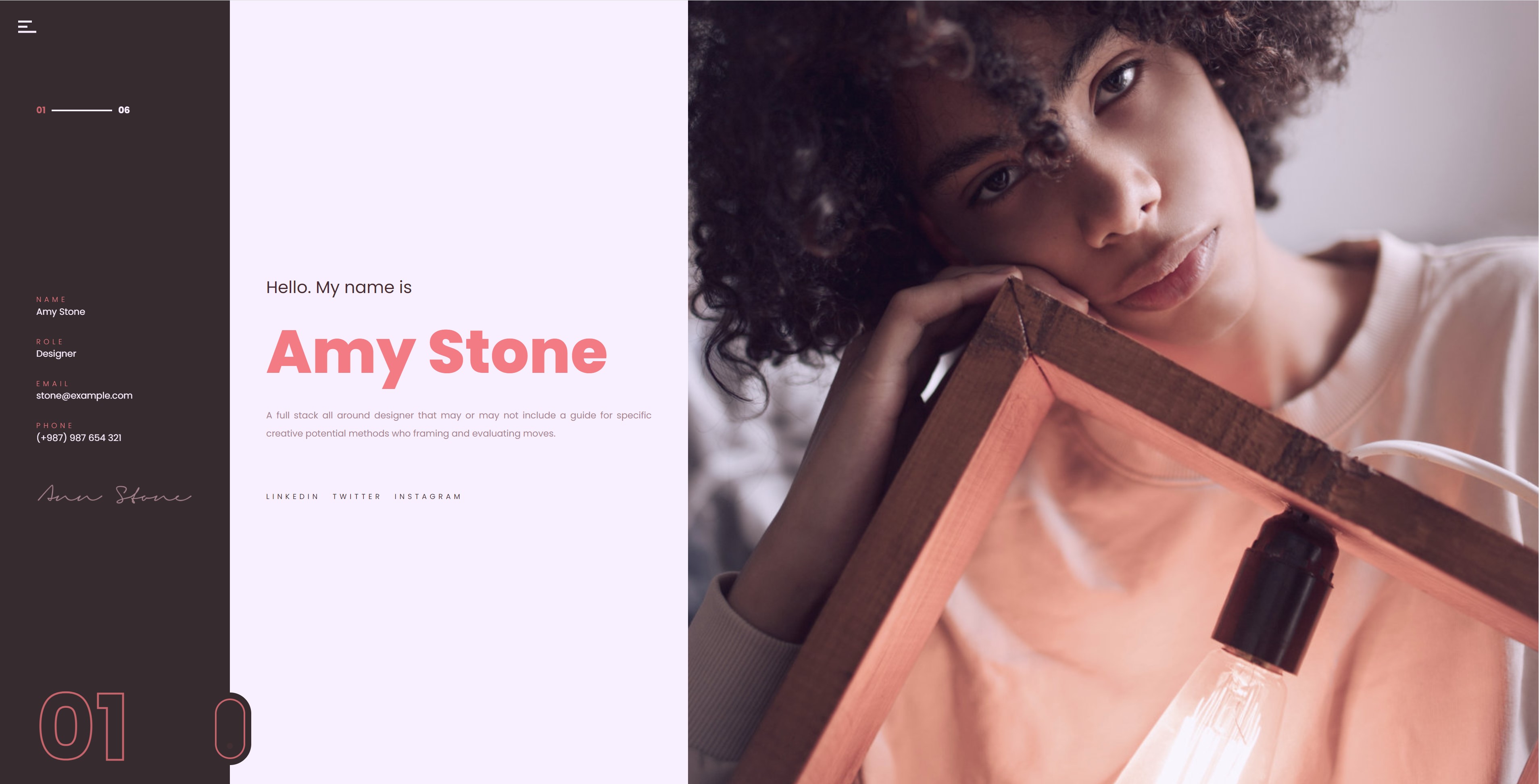
Go to courseVolos.
Sample personal website. Recreating the design, without checking the code. Practising HTML & CSS, implementing RWD and simple animations.
Go to demoAga Naplocha personal website.
Following along steps of the course on Skillshare for HTML & CSS practise, yet coding alone without using Bootstrap, for flexbox practise. Further expanding the course tasks to make the website responsive.
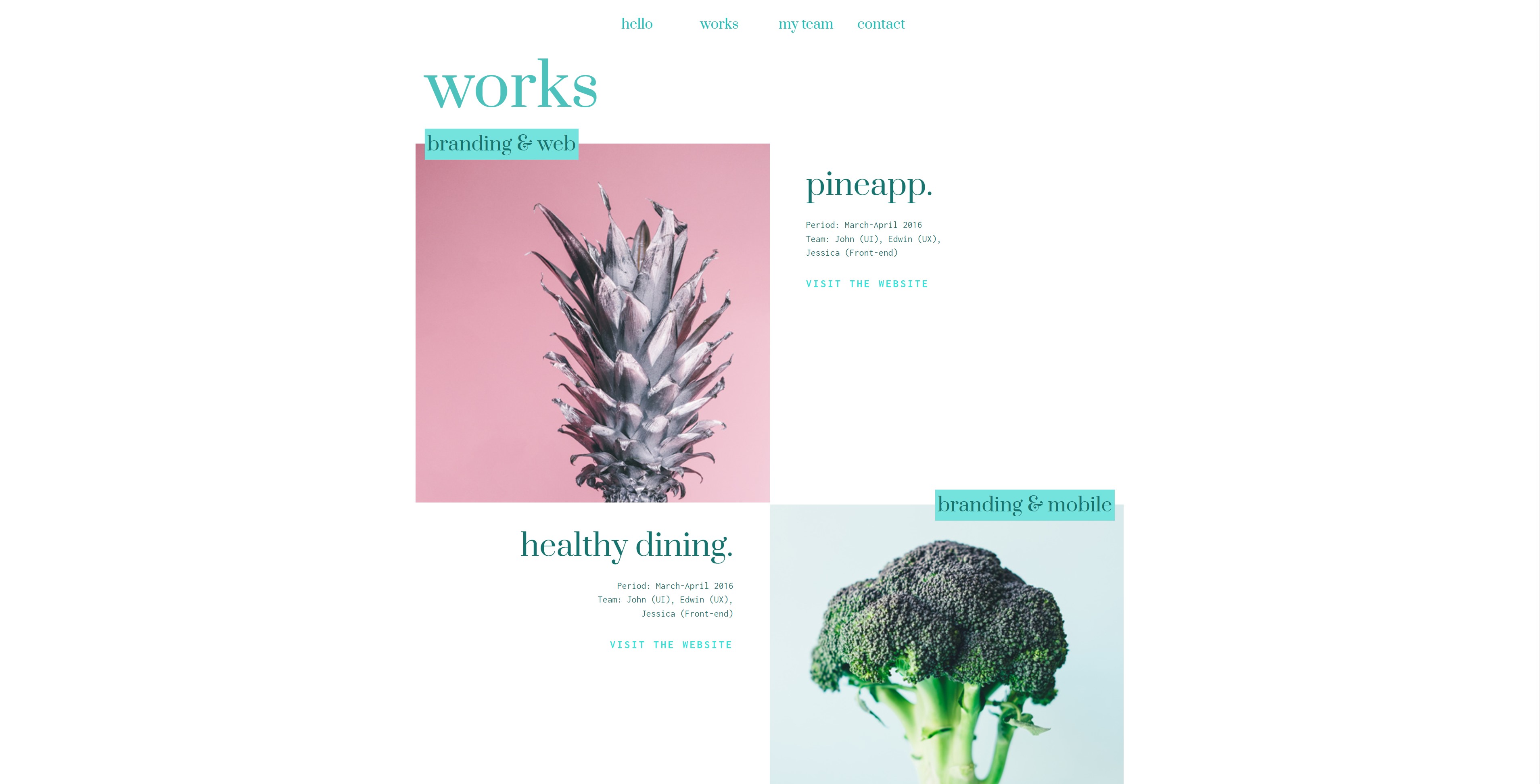
Go to courseJane Doe portfolio.
Following along steps of the course on Skillshare for HTML & CSS practise, yet coding alone without using Bootstrap, for flexbox practise. Further expanding the course tasks to make the website responsive.
Go to courseOmnifood.
Sample personal website. Following along steps of the course on Udemy for HTML & CSS practise, yet coding alone, using Bootstrap.
Go to courseBuilder.
Sample building company website. Recreating the design, without checking the code. Practising HTML & CSS, implementing RWD.
Go to courseTrillo.
Following along steps of the course on Udemy for HTML & CSS practise, focusing on advanced CSS: flexbox features.
Go to courseWhat I have learnt.
Tools & technologies
Main
Helpfull
Familiar
Courses
Multiple courses on HTML, CSS and JavaScript:
Languages
- Polish (Native)
- English (Fluent)
- Spanish (Intermediate)
- German (Basic)
- Portuguese (Basic)
In love with...
(Hover to reveal)